Composition API

La Composition API è una delle funzionalità principali introdotte in Vue.js 3, progettata per fornire un modo più flessibile e organizzato per scrivere la logica dei componenti Vue. Questa API si basa sul concetto di “composizione” delle funzioni, consentendo dunque di separare la logica correlata in unità riutilizzabili e componibili.
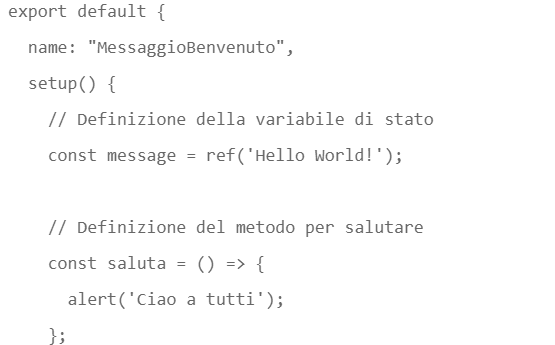
Dunque vediamo subito un esempio sviluppato con la composition API, che rappresenta lo stesso esempio riprodotto con la Option API:
{{ message }}
Saluta import { ref } from ‘vue’; export default { name: “MessaggioBenvenuto”, setup() { // Definizione della variabile di stato const message = ref(‘Hello World!’); // Definizione del metodo per salutare const saluta = () => { alert(‘Ciao a tutti’); }; // Ritorno delle variabili e dei metodi che devono essere resi disponibili nel template return { message, saluta }; } } p { color: blue; font-size: 18px; } button { background-color: #4CAF50; color: white; padding: 10px 20px; border: none; cursor: pointer; border-radius: 5px; }
In questo esempio, anziché utilizzare il blocco data(), che abbiamo utilizzando nell’esempio precedente sulle Option API, per definire i dati del componente, utilizziamo la funzione setup(). Dopo, all’interno