Glif AI: strumento open source per creare app per la generazione di immagini

Ecco a voi una proposta molto interessante per costruire delle verie e proprie app in grado di generare immagini secondo determinati parametri e stili che andremo ad indicare, grazie all’Intelligenza Artificiale.
Sto parlando di Glif AI, una risorsa open source su cui possiamo dare delle istruzioni al sistema in modo che tutti le composizioni che descriviamo saranno generate secondo gli stili prefissati, senza doverli ripetere ogni volta. Ad esempio, se vogliamo generare solo immagini da colorare, basterà specificarlo nel generatore di prompt ed il gioco sarà fatto!
La cosa straordinaria di questa piattaforma è la possibilità di inserire anche immagini di personaggi famosi e Glif li genererà, come nel caso dell’immagine sopra il cui prompt era “Louis Hamilton con la tuta della Ferrari accanto a Batman”.
Ma vediamo come procedere.
Entriamo in Glif AI, autentichiamoci e clicchiamo su Build in alto a destra.
Nella nuova schermata facciamo clic su + Start building with Glif blocks e dal menu che appare scegliamo la prima opzione “Text input”. Inseriamo il testo relativo alla prima immagine che dovrà generare (nel mio esempio “Il duomo di Milano nella notte di Natale”.
Chiudiamo questo primo blocco e clicchiamo sul + sotto e scegliamo questa volta il blocco Text generator LLM che conterrà l’istruzione specifica che daremo ogni volta che su questa specifica app inseriremo un prompt. Nel mio caso ho inserito: “Trasforma il testo in input in prompt in inglese ottimizzandolo per la generazione di immagini in bianco e nero da colorare, con linee sottili e molti dettagli.”. Cosi’ facendo istruisco il sistema affinche traduca sempre dall’italiano all’inglese le richieste che saranno inserite (i generatori di immagini prediligono l’inglese) e applichi sempre lo stile bianco e nero. Sotto lo spazio prompt clicco, accanto a Variables il nome del primo blocco (input1) in modo da vincolare questo secondo blocco al primo; così lui sa che deve generare un prompt basandosi sull’input che gli abbiamo dato in precedenza. Posso poi scegliere il modello di riferimento per la generazione di immagini (io ho scelto l’ultima versione di Claude 3.5).
A questo punto andiamo a creare l’ultimo blocco che ci servirà: image Generator. Qui dobbiamo solo indicare tra le variables il text 1 che contiene le istruzioni stilistiche e l’input iniziale. Andiamo poi a scegliere il modello e in questo caso ho optato Flux Pro 1.1 Ultra che è l’ultimo modello di Flux e scegliamo il formato (nel mio caso Landscape 16:9).
A questo punto proviamo se il tutto funziona e clicchiamo su Run: il sistema assocerà l’input base in italiano, genera un prompt con Cloud e genera l’immagine.
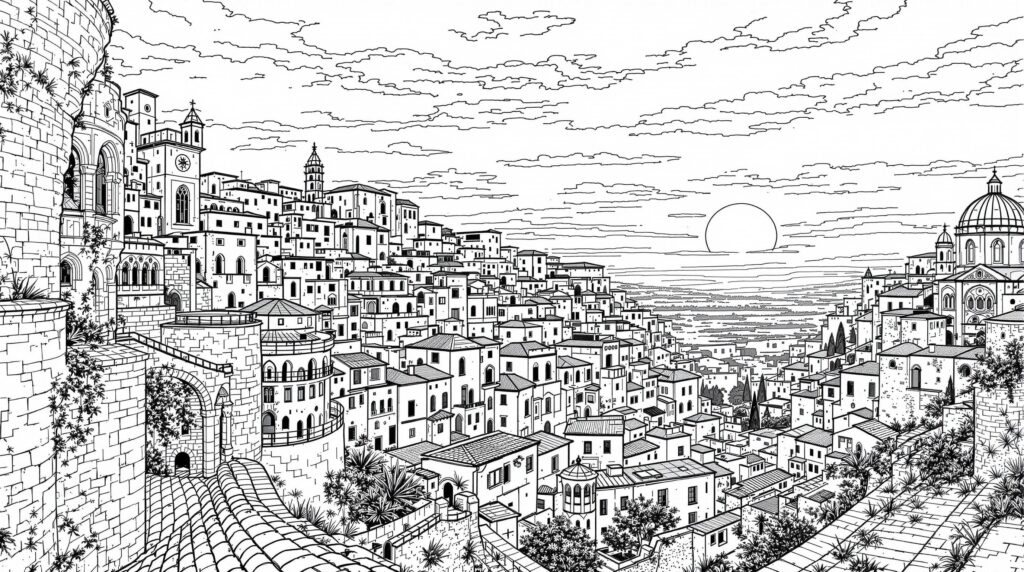
Pubblicate l’app e rendetela disponibile per i vostri alunni che potranno semplicemente inserire la coposizione da generare. Ecco ad esempio un tramonto sulla città di Matera
Questo è il link all’applicazione “Disegni da colorare” glif – Disegni da colorare (occorre registrarsi per utilizzarla).
Se il vostro obiettivo è creare un generatore di immagini molto realistiche come quella in testa a questo articoilo, nel secondo blocco andrete ad inserire: “Trasforma il testo In input in un prompt in inglese ottimizzandolo per generare immagini realistiche in qualità fotografica ricche di colori”.



