Frequentando forum e community dedicati a Windows e macOS, mi sono reso conto che sono davvero molti gli utenti che non sono a conoscenza del fatto che il proprio sistema operativo nasconda alcuni file dalla visualizzazione.
Sono chiamati “file nascosti” e possono essere scovati sia su Windows che su Mac. Solitamente, i file nascosti sono utilizzati dal sistema operativo per il corretto funzionamento dello stesso, mentre, altre volte, possono essere utilizzati da programmi o applicazioni per memorizzare le impostazioni o altre informazioni importanti. In realtà, se ci sono file nascosti su Mac e cartelle nascoste Windows 10, esiste una ragione molto valida, sostanzialmente il sistema nascondendo file importanti, protegge l’utente da cancellazioni accidentali.
Indipendentemente dalla ragione, se vuoi visualizzare file nascosti Mac o accedere alle cartelle nascoste su Windows, continua a leggere questo mio articolo per imparare come fare.
Parte 1. Il miglior metodo per visualizzare file nascosti.
Parte 2.Come mostrare file nascosti Mac?
Parte 3. Come mostrare file nascosti Windows?
Parte 4. Domande frequenti.
Parte 1. Il miglior metodo per visualizzare file nascosti.
Visualizzare file nascosti può essere molto pericoloso, indipendentemente dal sistema operativo utilizzato. Infatti, sia macOS che Windows, se hanno deciso di rendere alcune cartelle o file nascosti è per impedire agli utenti distratti, di eliminare file di sistema indispensabili per il corretto utilizzo del sistema operativo in uso.
“Ho utilizzato un programma gratuito per la rimozione di file spazzatura dal mio Mac. Tuttavia, mi ha cancellato anche alcuni file nascosti, indispensabili per utilizzare Photoshop. Ora il mio file PSD è corrotto e non posso più aprirlo! Per favore è un lavoro molto importante, aiutatemi”.
Primo consiglio, utilizzare solo programmi per la rimozione di file spazzatura o duplicati affidabili o si rischia, come nel caso del nostro amico, di perdere giornate intere di lavoro.In questo caso, più che mostrare file nascosti Mac (o Windows), per aiutare il nostro amico, dobbiamo utilizzare un software di recupero dati per ripristinare i file nascosti, indispensabili per il corretto funzionamento di Photoshop.
Nello specifico, per vedere cartelle nascoste Mac, ci affideremo a 4DDiG Recupero Dati Mac, disponibile anche per Windows. Si tratta di un eccellente software di recupero dati in grado di aiutare gli utenti a trovare i file che sono stati accidentalmente cancellati o che sono andati persi a causa di problemi di sistema, come il crash del disco rigido o l’attacco di virus. O, come nel caso di specie, l’eliminazione di file nascosti.
4DDiG utilizza algoritmi avanzati per scansionare il disco rigido del Mac/Win alla ricerca di file cancellati, file nascosti o persi, proponendo diverse opzioni per recuperarli.
4DDiG per Mac e Windows, supporta inoltre il recupero di una ampia gamma di tipi di file, come documenti, immagini, video, audio e altro ancora. E’ facile da usare e dispone di un’interfaccia intuitiva, in grado di guidare anche l’utente meno esperto attraverso ogni fase del processo di recupero dati.
Come recuperare e tornare a visualizzare file nascosti Mac?
Nota. La guida in esame, prende in considerazione la ricerca di file nascosti su Mac, tuttavia, il procedimento è identico anche per PC Windows.
Passo 1. Scarica e installa 4DDiG Recupero Dati Mac.
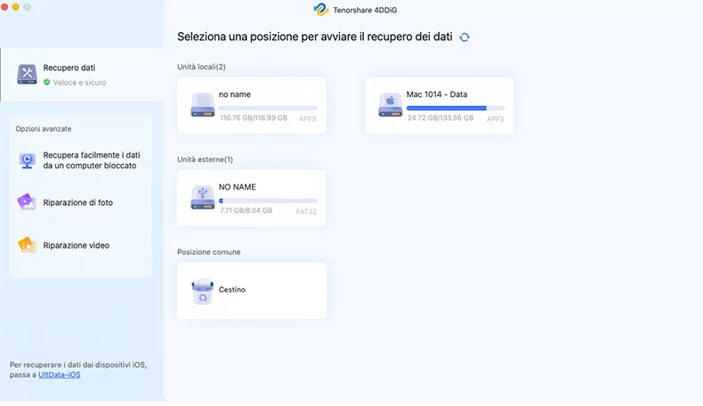
Passo 2. Avvia il programma e, dall’interfaccia iniziale, seleziona il disco rigido su cui hai cancellato i file nascosti su Mac.
Passo 3. Dalla schermata successiva puoi decidere quali tipo di file sottoporre alla scansione. Dopo aver fatto la tua scelta, procedi cliccando su [Scansione].
Passo 4. La scansione dei file nascosti eliminati, solitamente richiede un po’ di tempo, abbi pazienza.
Passo 5. Dopo aver eseguito la scansione, 4DDiG per Mac ti mostrerà una struttura ad albero o vista file. Inoltre, se stai cercando un file specifico, puoi utilizzare l’opzione “Filtri” in alto a destra per restringere i risultati della ricerca.
Passo 6. Ora non ti resta che visualizzare l’anteprima dei file che il software ha recuperato.
Passo 7. Se soddisfattO dell’anteprima del file da recuperare, sarà sufficiente cliccare sul pulsante [Recupera] e salvarlo in una posizione sicura sul Mac. Mi raccomando, non salvare il file recuperato nella stessa posizione in cui lo avevi perso, o si rischia un irrimediabile sovrascrittura e perdita dello stesso.
Parte 2.Come mostrare file nascosti Mac?
Sul sistema operativo macOS, molti file e cartelle sono nascosti perché sono utilizzati dal sistema o contengono informazioni di configurazione che l’utente normale non dovrebbe modificare. Ad esempio, la cartella utente “Library o Libreria” contiene molti file e cartelle nascosti utilizzati da macOS, come le impostazioni delle applicazioni, i file di supporto e altro ancora.
Ecco i passaggi da seguire per visualizzare i file nascosti Mac utilizzando Finder:
1. Apri il Finder.
2. Nel menu “Vai”, selezionare “Vai alla cartella”.
3. Digitare il seguente percorso nella casella “Vai alla cartella”: ~/Library e premere Invio.
La cartella utente “Library” sarà aperta. Qui sono presenti molti file e cartelle nascosti utilizzati da macOS. Se si desidera visualizzare tutti i file nascosti, è possibile utilizzare il comando defaults write com.apple.finder AppleShowAllFiles YES nella finestra del Terminale. Per nasconderli nuovamente, utilizzare il comando defaults write com.apple.finder AppleShowAllFiles NO.
Parte 3.Come mostrare file nascosti Windows?
I file nascosti su Windows, solitamente appartengono al sistema operativo stesso e pertanto vengono automaticamente nascosti per evitare che vengano accidentalmente modificati o eliminati. Di solito questi file sono importanti per il corretto funzionamento del sistema operativo e delle applicazioni installate. Tuttavia, a volte potrebbe essere necessario mostrare file nascosti su Windows per eseguire un’operazione specifica, ad esempio per risolvere un problema o per recuperare un file eliminato per errore. Alcuni file o cartelle nascoste in Windows sono protette e non possono essere eliminati.
Per visualizzare i file nascosti su un sistema operativo Windows, puoi seguire questi passaggi:
Visualizzare cartelle nascoste Windows 11;
1. Apri Esplora file dalla barra delle applicazioni.
2. Seleziona Visualizza > Mostra > Elementi nascosti.
Mostrare file nascosti Windows 10;
1. Apri Esplora file dalla barra delle applicazioni.
2. Seleziona Visualizza > Opzioni > Modifica opzioni cartella e ricerca.
3. Seleziona la scheda Visualizza e in Impostazioni avanzate, seleziona Visualizza cartelle, file e unità nascosti e clicca OK.
Visualizzare file nascosti Windows 7;
1. Selezionare il pulsante Start, quindi selezionare Pannello di controllo > aspetto e personalizzazione.
2. Seleziona Opzioni cartella e quindi la scheda Visualizzazione.
3. In Impostazioni avanzate, selezionare Mostra file nascosti quindi cartelle e unità e scegliere OK.
Parte 4.Domande frequenti.
1. Qual è la via più breve per rendere visibili cartelle e file nascosti?
4DDiG Recupero Dati Mac e 4DDiG per Windows sono le migliori soluzioni per tornare a visualizzare file nascosti se sono stati cancellati accidentalmente o a causa di un virus.
2. Dove si trovano i file nascosti?
Sul sistema operativo Windows, molti file e cartelle sono nascosti perché sono utilizzati dal sistema o contengono informazioni di configurazione che l’utente normale potrebbe non dover modificare. Ad esempio, la cartella Programmi di sistema contiene molti file e cartelle nascosti utilizzati da Windows, come le impostazioni delle applicazioni, i file di supporto e altro ancora.
I file nascosti su un Mac si trovano principalmente nella cartella utente “Library”, e può essere trovata nella directory principale. La cartella “Library” contiene molti file e cartelle nascosti utilizzati da macOS, come le impostazioni delle applicazioni, i file di supporto e altro ancora.
3. Cosa consente di fare Esplora file di Windows?
Esplora file di Windows (o Windows Explorer) è l’applicazione predefinita per la gestione dei file e delle cartelle sui sistemi operativi Windows. Con Esplora file, puoi esplorare, creare, modificare ed eliminare file e cartelle, visualizzare il contenuto dei dischi e delle unità, cercare file e cartelle, e ovviamente, visualizza cartelle nascoste su Windows 7/10 e 11.
Conclusione
Per visualizzare i file nascosti su Windows o Mac, devi seguire una serie di passaggi specifici. Su Windows, puoi mostrare i file nascosti modificando le opzioni di visualizzazione di Windows Explorer, mentre su Mac, puoi accedere alla cartella “Libreria o Librery” del Finder per visualizzare file nascosti. Tieni presente che alcuni file nascosti potrebbero essere protetti da sistema e quindi non potranno essere visualizzati o modificati. Nel caso in cui, avessi cancellato accidentalmente un file nascosto, o magari avessi subito un attacco malware, utilizza immediatamente Tenorshare 4DDiG, per recuperarlo il prima possibile. Se nutri dubbi o curiosità sul programma, puoi contattarli tranquillamente.