To do list in JavaScript

In questa lezione realizzeremo una semplice to do list in JavaScript, un classico esercizio di JavaScript che permette di sperimentare i metodi appresi finora.
Per realizzare questo progetto infatti utilizzeremo alcuni metodi per manipolare il DOM in JavaScript.
Intanto provate il progetto che andremo a realizzare assieme inserendo una voce e cliccando poi sul pulsante add della figura sotto:
App To Do List
To do list in JavaScript – sviluppo del codice
Innanzitutto realizziamo il codice HTML del progetto.
Creiamo dunque una casella di input con un button e predisponiamo una lista dove appariranno tutti gli elementi che aggiungeremo a mano a mano.
Realizziamo poi del CSS a piacere per dare un tocco grafico, io ad esempio ho realizzato questo:
.container{
background: #ff6676;
padding: 30px;
display: flex;
flex-direction: column;
}
.container h3{
color: white;
text-align: center;
margin-bottom: 15px;
height: auto;
}
form{
display: flex;
width: 100%;
}
.textInput{
width: 100%;
border: none;
padding: 14px;
}
#add{
width: 30%;
cursor: pointer;
background: #2c45a3;
border: none;
color: white;
font-size: 18px;
}
ul#lists{
display: flex;
flex-direction: column;
margin: 10px 0;
list-style: none;
}
ul#lists li{
padding: 12px;
background: white;
border: 1px solid #2c45a3;
display:flex;
justify-content: space-between;
}
.delete{
padding: 10px;
cursor: pointer;
border: none;
background: #ff6676;
color: white;
}
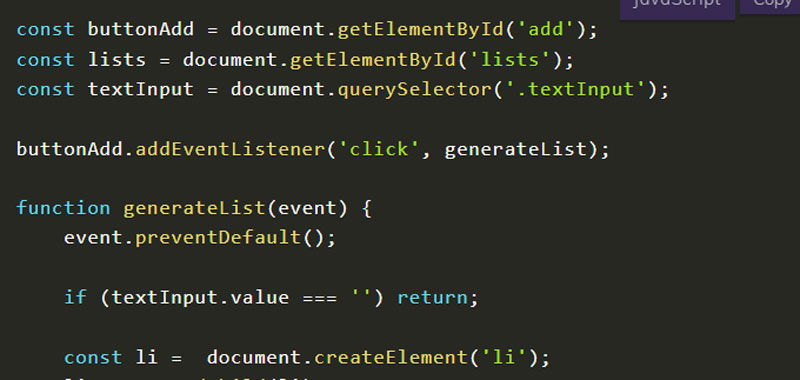
Infine sviluppiamo il codice JavaScript necessario a far funzionare la nostra to do list:
const buttonAdd = document.getElementById('add');
const lists = document.getElementById('lists');
const textInput = document.querySelector('.textInput');
buttonAdd.addEventListener('click', generateList);
function generateList(event) {
event.preventDefault();
if (textInput.value === '') return;
const li = document.createElement('li');
lists.appendChild(li);
li.appendChild(document.createTextNode(textInput.value));
const buttonDelete = document.createElement('button');
buttonDelete.className = 'delete';
buttonDelete.appendChild(document.createTextNode('X'));
li.appendChild(buttonDelete);
textInput.value = '';
buttonDelete.addEventListener('click', (event) =>{
const parentNodeEl = event.target.parentNode;
setTimeout(() =>{
parentNodeEl.remove();
}, 500)
});
}
Prima di tutto abbiamo controllato che la casella di input contenesse del testo ed in caso contrario si esce dalla funzione con un return. In questo modo, se la casella è vuota non si crea una lista.
Dopo, abbiamo utilizzato il metodo addEventListener per catturare il click dapprima sul pulsante add per aggiungere una voce nell’elenzo e poi sul pulsante delete per eliminare la voce corrispondente.
All’interno della funzione generateList abbiamo utilizzato i metodi createElement e createTextNode rispettivamente per creare dei tag necessari (li e button) ed aggiungere del testo.
Dopo aver aggiunto la voce svuotiamo la casella di input.
Conclusione
In questa lezione abbiamo sviluppato una semplice to do list in JavaScript, provate anche voi a svilupparne una e scrivete nei commenti sotto. Nelle prossime lezioni svilupperemo tanti altri progetti creativi.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Gioco indovina numero in JavaScript
Gioco della morra cinese in JavaScript
Semplice quiz utilizzando gli array
Come realizzare il gioco dei dadi online
Continua la lettura su: https://www.codingcreativo.it/to-do-list-in-javascript/ Autore del post: Coding Creativo Fonte: https://www.codingcreativo.it